
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

The vue router route has jumped, but the page has not changed - Codes Helper - Programming Question Answer

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
![已解决!]vue-router] Named Route 'jinengHome' has a default child route. When navigating to this named. - Code World 已解决!]vue-router] Named Route 'jinengHome' has a default child route. When navigating to this named. - Code World](https://img-blog.csdnimg.cn/2020102109045975.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMDU1ODU1,size_16,color_FFFFFF,t_70)
已解决!]vue-router] Named Route 'jinengHome' has a default child route. When navigating to this named. - Code World

vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow

Vue-router warns "Duplicate named routes definition" in dev mode, and freezes the app in production mode - Get Help - Vue Forum
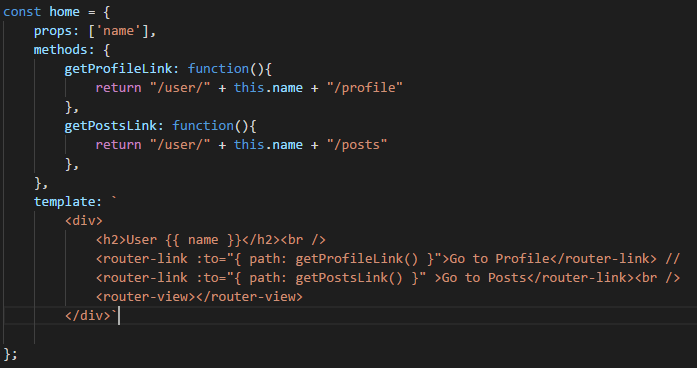
Vue Router 4–Named Routes and Multiple router-views | by John Au-Yeung | JavaScript in Plain English

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
![vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World](https://img2018.cnblogs.com/blog/1465163/201909/1465163-20190923121722398-443692051.png)
vue add dynamic routing, time jump page, the page is repeated given route: vue-router.esm.js 8c4f:? 16 [vue-router] Duplicate named routes definition: {name: "Login", path: "/ login"} - Code World














